Getting Down To The Nitty-Gritty Of AMP
Getting Down To The Nitty-Gritty Of AMP
About a year and a half ago, Facebook launched Instant Articles, and wasted no time in pushing it heavily by calling it
“10X faster than mobile web articles“.
Not taking Facebook’s word for it, Catchpoint Networks felt a compulsive need to conduct a speed test, and ended up confirming the pompous claim.
It’d almost helped Facebook serve as the default host for article-reading on mobile devices. This meant Facebook possessed a tremendous amount of power to bully publishers easily.

Meanwhile, a progressive and promising new entrant called Apple, successfully designed a faulty app called “News“. The amateurs believed that there were only three countries in the world (The USA, The UK, and Australia), and were subtly-racist enough to make their useless app available to only them. And , eventually, Google’s insecurities kicked in. In an effort to “up the ante” and “stay relevant”, Google, and other greedy corporations such as you-don’t-necessarily-have-to-know had joined hands to dispel frustrating UX on mobile pages. And BOOM! …AMP was born.
In other words, AMP is the Google equivalent of Facebook Instant Articles. The only major difference is Facebook Instant Articles is not an open-source initiative, but a Facebook-exclusive feature.
Why AMP?
SOASTA,
- By 2020, 6 billion people around the world WILL own a smartphone.
- 57% of mobile users have had a terrible online experience.
- 46% won’t return to a poorly-performing website.
- 39% of that disgruntled lot was complaining about slow performance, and outages.
- 3 out of 4 think mobile phones are slower than desktops.
- Also, slow-loading pages hurt mobile metrics.

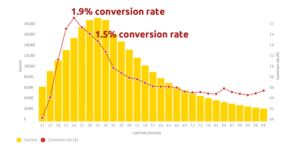
The lower the conversion rates, the uglier the chances of getting higher
bounce rates.
It means that not only do the slowdowns hurt your visitors but also your business.Google thinks AMP might be the solution. AMP primarily consists of three core elements.
HTML
JavaScript
Content Delivery Network( Google AMP Cache).
The framework helps developers make fast-loading pages with static content. This is achieved by judo-chopping JavaScript completely off the AMP’s HTML page, and that is because JS requests enhance the complexity of page rendering (slower load times). Another problem is the average mobile page size is 3X bigger today than it was five years ago. AMP’s found a countermeasure to that in browser caching. Google stores copies of recently-accessed data, and makes performance optimizations.
The various essential, and distinctive core elements of a website have been toned down a bit to provide users a satisfying mobile experience. This also gives publishers the advantage by attracting users with a more accessible web content.
AMP HTML CODE
<!doctype html>
<html 
<head>
<meta charset=”utf-8″>
<link rel=”canonical” href=”Random nerd quote.html”>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
</head>
<body>Hello World!</body>
</html>
AMP users have their perks
Google feels that they’re entitled to give free giveaways
or what they call “higher rankings” to the publishers who
utilize or meet the basic AMP requirements.
And, if you earn that privilege, you’ll get to see your
articles displayed in a separate, scrollable carousel.

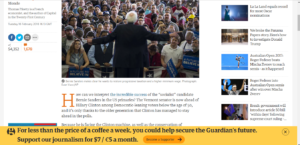
A normal webpage.
A toned-down, AMP version without the distinctive core elements.
AMP improves
Website speed.
Mobile web experience.
Content delivery.
Another goal is to ensure effective ad monetization on the mobile web.

Getting started with AMP in WordPress
The easiest way is implementing AMP on a WordPress website. There is an official plugin that’s frequently updated on GitHub. Once the plugin’s installed, you only have to append “/amp/” to an article page. Google recognizes the AMP version of your article through the rel=”amphtml” tag. The only problem is it doesn’t detect the changes instantly. Installing, and tweaking the plugin won’t be enough. You’ll have to validate all the pages regularly. And that includes Specifying height and width attributes, and embed codes. According to Google, by the end of 2016,
80%+ of the publishers realized higher viewability rates.
90%+ of the publishers drove greater engagement with higher CTRs.
The majority of the publishers saw higher CPMs (Impact and proportion of lift varies by region and how optimized the non-AMP sites are).
FINAL THOUGHTS
Yes, the pages load pretty fast, there aren’t any pop-ups, and the implementation is fairly easy.
But without the WordPress plugin, you’re doomed, seriously. You’ve got to know the codes. And, Publishers have to constantly create content for a regular, AND a lame…watered-down “Mr.Bigglesworth” version of their website. And, there’s no user-created JavaScript in AMP. So much for that UX, Google.
The performance tweaks of AMP could be done effectively just as well in a standard webpage. The only advantage is the “special privilege” of Google’s you get to earn in its rankings.
AMP’s especially designed for news and entertainment sites, e-commerce sites, and recipes.
So…unless you’re The Washington Post or Martha Stewart or an advertiser, there are other better ways to look for than just Google AMP.

